
Rakura en action
Première mise en ligne le 12 octobre 2021
Mystère Ken (sur ordinateur) - Notre exemple créé avec Rakura
Accès à la plateforme Rakura
Dans l’article À la découverte de Rakura nous présentons le générateur d’escape games Rakura et comment bien débuter avec cet outil en ligne. Nous allons nous attarder ici sur les nombreux paramètres des éléments (notamment des meubles) et utiliser plusieurs exemples issus de l’aventure Mystère Ken pour montrer comment jouer avec la gestion des événements et conditions.
1. Travailler avec style
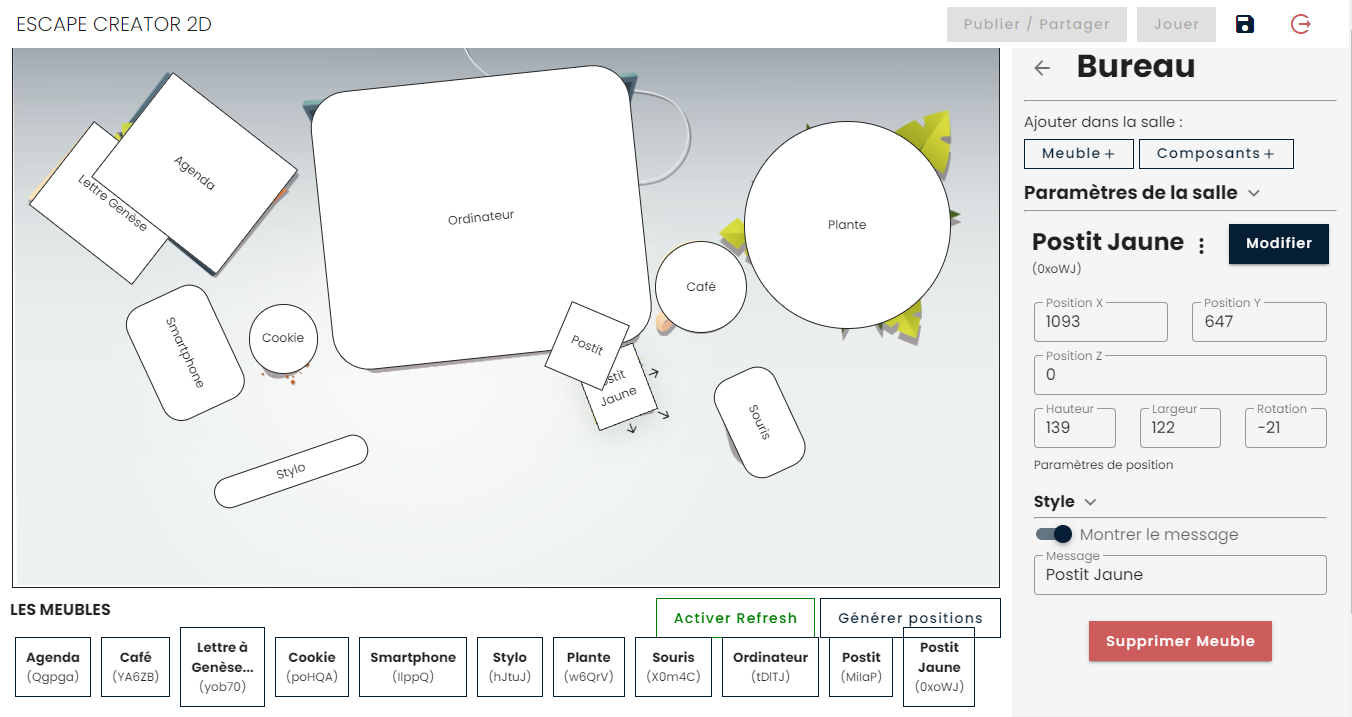
Les salles (sur l’écran d’accueil) et les meubles peuvent être redimensionnés et déplacés grâce aux paramètres correspondants. Pour les meubles, le mode Refresh permet de les déplacer et de modifier leur taille directement à la souris.
On peut également changer leur apparence grâce aux styles. Pour supprimer le cadre présent par défaut, il suffit d’indiquer 0 pour Epaisseur bordure. Rendre invisible l’arrière-plan se fait en choisissant une couleur transparente [1].
On a la possibilité de faire tourner chaque meuble grâce au champ Rotation et de lui définir des coins arrondis par l’intermédiaire du paramètre Angle bordure. On obtient ainsi des zones actives qui épousent presque la forme des éléments du décor.

2. Diversité d’actions
Comme nous le disions dans l’article précèdent, il faut voir les salles comme des pages et les meubles comme des boutons. Ainsi dans la salle Bureau, onze meubles permettent de déclencher des actions différentes [2].
Plusieurs d’entre eux ne servent pas à la résolution d’énigmes, mais participent à l’immersion en indiquant que le Dr Love a disparu depuis plusieurs jours. Le smartphone est déchargé, le café est froid, le cookie est sec et la plante a besoin d’eau. Pour cela, on complète la description du meuble, on vide le champ Message à l’ouverture et on active l’option cliquer sur le meuble le déverrouille immédiatement.
Pour gagner du temps, et grâce à la récente fonction de duplication, on peut créer un élément et en faire des copies. Il suffit ensuite de déplacer les duplicatas et d’en modifier quelques paramètres.
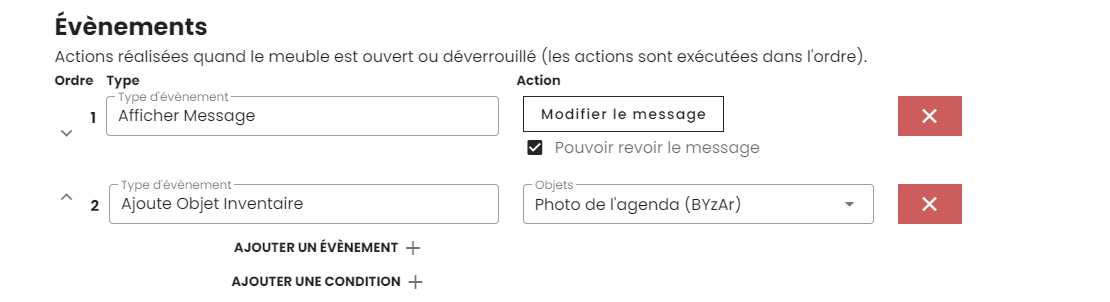
D’autres meubles (l’agenda et la lettre) sont plus importants dans le jeu car ils donnent des indices-clés. Ils sont construits sur le même principe que les précédents éléments [3], mais déclenchent l’affichage d’une fenêtre à l’écran et, en parallèle, l’ajout d’un objet dans l’inventaire. Pour cela on génère ces deux événements au déverrouillage en bas de la page Modifier.

On peut associer des cadenas aux meubles. Rakura en propose une belle panoplie, du simple champ-texte aux interrupteurs en passant par le code digital et le choix de couleurs. Dans Mystère Ken, il faut saisir un mot de passe pour ouvrir la session de l’ordinateur. Il s’agit d’un cadenas de type texte permettant de déverrouiller le meuble Ordinateur pour donner accès à la salle écran.
3. La TV : son et image
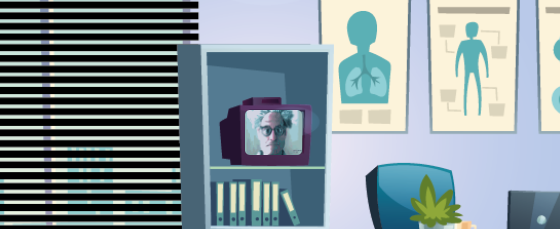
Plusieurs options s’offraient à nous pour diffuser le message du Dr Love. Faire une vidéo aurait été sûrement la méthode la plus simple, mais nous avons voulu réutiliser les éléments créés initialement pour Dr LOVE et Mr KEN, réalisé avec Genially : un gif-anim associé à un fichier son. On conservait ainsi l’effet dessin animé qui convenait au graphisme du jeu.
Nous avons ajouté donc un meuble TV pour déclencher le message. On pouvait proposer d’ouvrir une nouvelle salle ou un message intégrant le gif. Là encore, nous avons préféré afficher la tête du Dr Love directement à l’écran du poste de télévision afin d’amplifier l’immersion, mais également pour tester les possibilités de Rakura.

Nous avons tout d’abord téléchargé le fichier audio dans l’espace de stockage de notre compte. Ensuite, nous avons créé un composant-image avec le gif-anim, placé au centre du dessin du poste de télévision avec les coins légèrement arrondis : l’illusion est parfaite. La TV étant éteinte en entrant dans le cabinet du Dr Love, nous avons activé le paramètre Définir ce composant invisible au début de la partie.
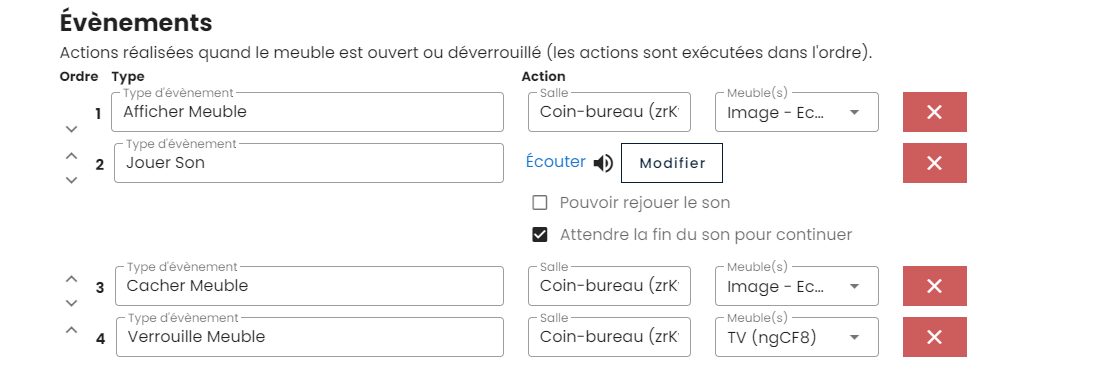
Pour le meuble TV, qui sert à déclencher la lecture du message, on ajoute les événements suivants :
- Affichage du composant (le gif-anim) ;
- Lancement du son pour lequel est activée l’option Attendre la fin du son pour continuer ;
- Masquage du composant (on éteint la TV une fois le message diffusé) ;
- Reverrouillage du meuble, ce qui permet de relancer la série d’événements si on désire réécouter le message.

4. Déplacer les meubles
Dans Rakura, il n’est pas possible au joueur de déplacer les objets à la souris. Il nous a donc fallu trouver une astuce pour simuler les déplacements. Il s’agit en fait de faire apparaître, par clics successifs, les duplicatas d’un meuble à des endroits différents.
Pour la blouse et le petit meuble sous le tableau, il faut d’abord les fouiller avant de pouvoir les déplacer. Le joueur devra penser à cliquer une nouvelle fois sur le meuble pour découvrir ce qu’il se cache derrière.

De la même manière, au niveau du store, quand le calque est découvert, le meuble initial, qui indique qu’il y a une belle vue derrière le store, disparaît et fait place à un autre meuble verrouillé par un cadenas. L’objet calque, présent dans l’inventaire, permet de le débloquer et d’afficher un premier meuble représentant le calque sur le store. Un nouveau clic sur celui-ci le cache et fait apparaître un nouveau calque un peu au-dessus, et ainsi de suite.
L’effacement du tableau utilise une méthode analogue. L’effet est moins spectaculaire que celui proposé dans Genially, mais le jeu des événements permet d’obtenir un résultat satisfaisant.
5. Évènements et Scénarios au lancement du jeu
Dans la page Évènements et Scénarios du projet, on peut définir des variables qui permettent de conditionner des événements dans le jeu. Notamment, dans la salle Casier du Dr Love, une variable conditionne l’affichage du message « Le casier est vide » une fois que les trois objets qu’il contient ont été prélevés.
De même, on peut définir des évènements dès le lancement du jeu. Une astuce communiquée par l’auteur de la plateforme, Étienne Reygner, qui permet de ne pas avoir le bouton Fouille apparaître et de déverrouiller les meubles dès le début.
Cette méthode peut d’ailleurs servir à définir des coups de pouce que l’on peut faire apparaître à des moments précis du jeu.
Nous n’avons pas essayé toutes les possibilités de Rakura, mais au fil de notre utilisation, nous avons grandement apprécié les potentialités de la plateforme pour générer des escape games en ligne. Tester c’est l’adopter !
[1] Dans le code de la couleur de type #FFFFFF00, les deux derniers 0 définissent une transparence totale. Il est possible également de faire un choix dans la palette des couleurs.
[2] Ces dernières sont à définir dans le menu Modifier de l’élément.
[3] Ils peuvent d’ailleurs dériver d’une duplication de l’un de ces meubles.
